阿里云OSS自动转换webP图片
WebP 图片格式是由 Google 基于 VP8 视频编码格式研发,其优势体现在其图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都相当优秀、稳定和统一。
然而,由于较早版本的浏览器不支持 WebP 格式,因此现阶段还不应将全站图片转换为 WebP 格式。目前主流自适应 WebP 解决方案包括使用
但并不是所有的浏览器都支持这种图片格式,因此我们需要根据浏览器判断支持并返回正确的图片。我之前曾一直使用的又拍云是可以一键打开 WebP 自适应转换的,但阿里云这边并没有看到这样的选项,不过没关系,我们可以通过边缘脚本实现相同的功能。
OSS 添加图片 WebP 样式
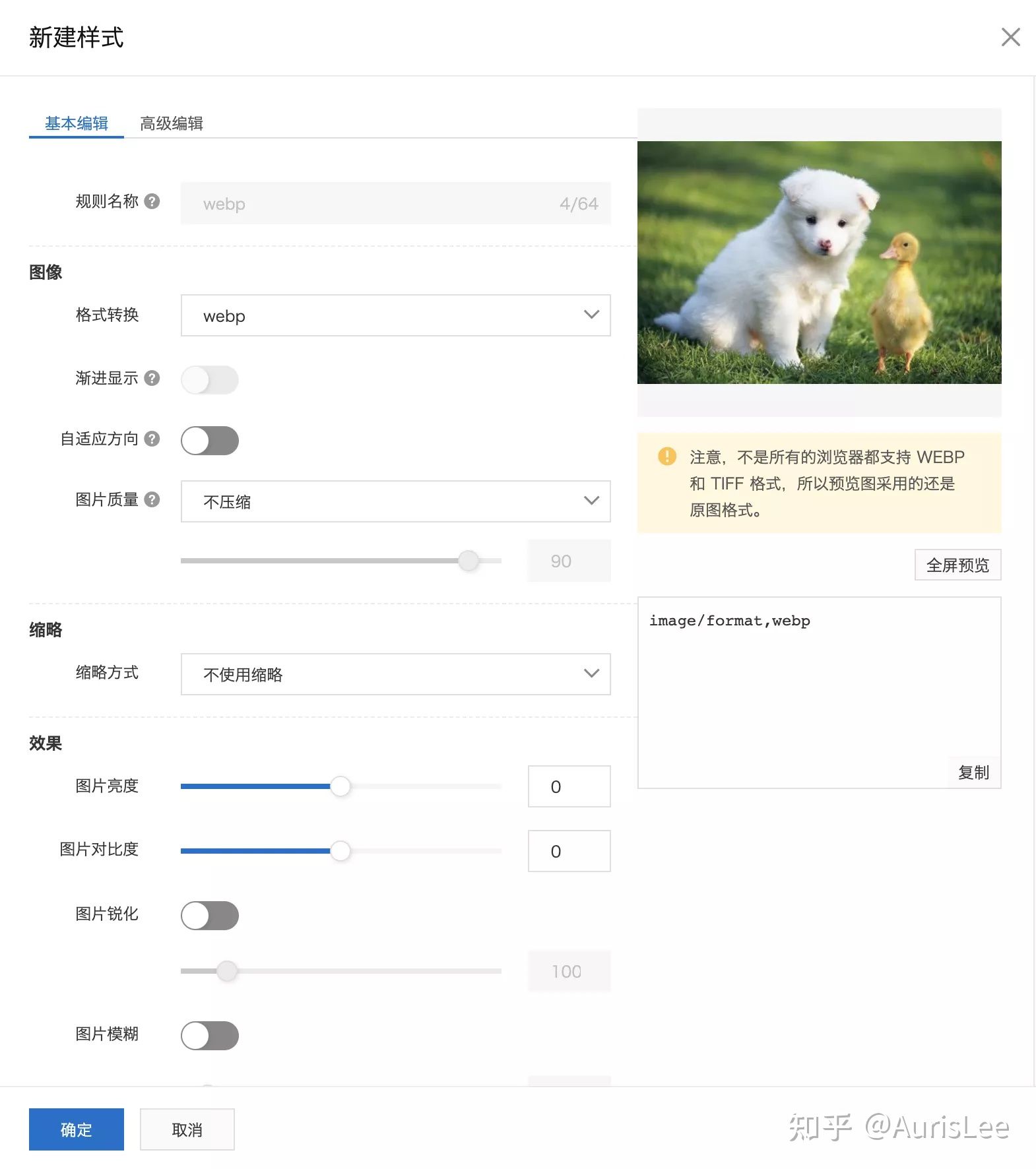
首先需要在 OSS Bucket 管理功能中添加自定义图片处理规则,并在访问设置中设置自定义分割符(例如设置为感叹号 ! )。此时即可通过在 OSS 资源访问地址中追加样式尾缀(分隔符+规则名称,例如 !webp )的方法对图片进行在线处理。

另外可以在访问设置中设置自定义标识符,直接通过样式输出图片。

CDN 设置边缘脚本实现自动跳转
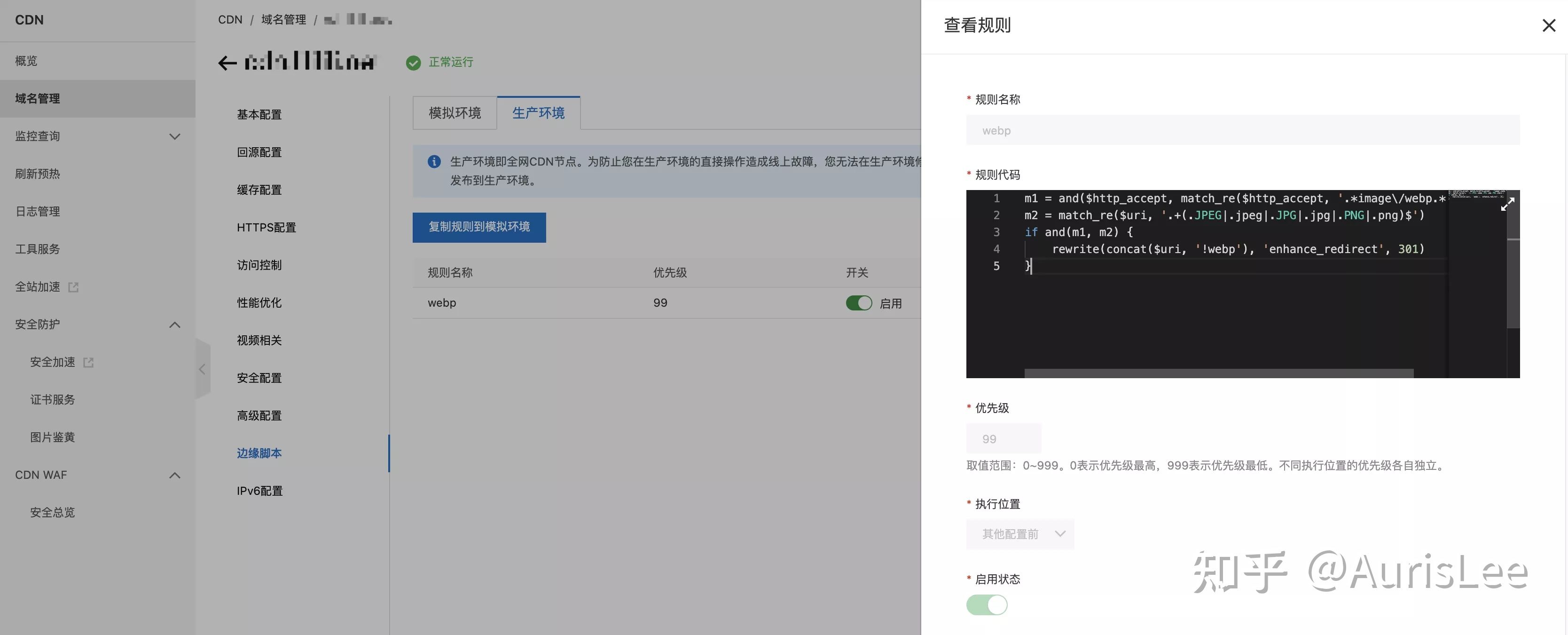
在 CDN 管理界面添加边缘脚本,根据 HTTP 相应头判断浏览器是否支持 WebP 图片格式,如果支持则 301 重定向至包含包含图片处理尾缀 “!webp” 的访问路径,注意尾缀应与规则名称一致。
1 | m1 = and($http_accept, match_re($http_accept, '.*image\/webp.*')) |

设置完成后可在模拟环境下测试自适应重定向是否成功(Chrome浏览器中重定向,ie中无效),并可通过浏览器开发者模式检查图片是否为 WebP 格式。
