Angular2学习手记
2017年3月8日
安装angular-cli
1 | npm install -g @angular/cli |
创建工程
1 | ng new project |
启动项目
1 | ng serve |
打开浏览器访问 http://localhost:4200/ app works!
自动创建了一个模块 项目名称/src/app 修改app.component.ts中的title可自动编译
创建模块
1 | ng generate component User |
目录说明
app/app.component.*
根组件
assets/*
图片等资源
styles.css
全局样式
压缩/预编译
1 | ng serve --prod --aot |
编译
1 | ng build --prod --aot |
自动化测试
1 | # 可参照Angularjs1.0版本 |
模版语法
1 | <script> 是无效的 |
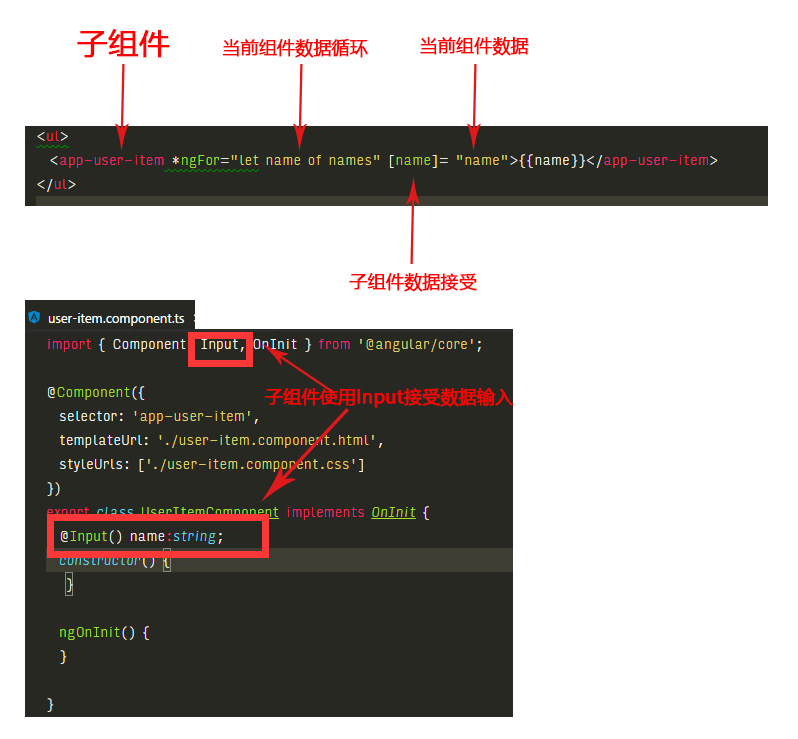
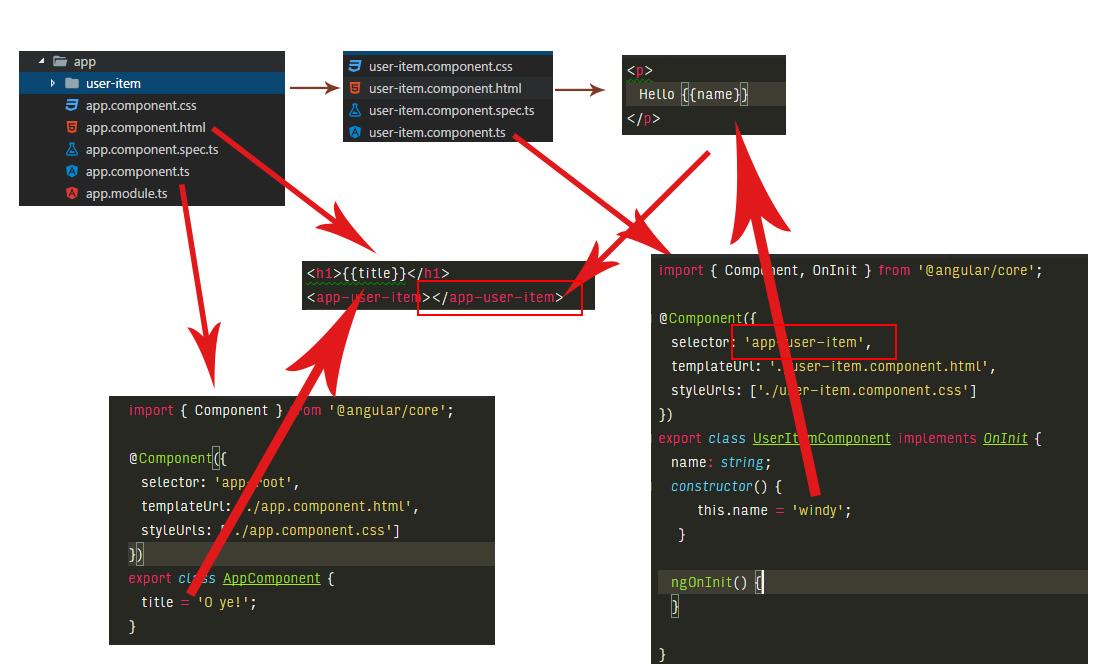
NG2 组件关系

组件数据传递